In the world of User Experience (UX), there’s a hidden thread that weaves through every aspect of our work. It’s not about pixels, wireframes, or user flows—it’s about conversation. From research to design to development, we’re constantly engaging in a dialogue with our users. It’s “conversation all the way down.”
This phrase – coined in a conversation I had with UX and Content Strategist, Greta van der Merwe (give her a follow for amazing insights about words) – plays on the philosophical joke about “turtles all the way down.” In that story, someone claims the world is flat and rests on the back of a giant turtle. When asked what the turtle stands on, they reply, “It’s another turtle.” When pressed further about what supports that turtle, they reply with “Another turtle”. And so this goes on until they insist, “It’s turtles all the way down!” (Some Context for the Saying, “It’s Turtles All the Way Down”)
In our UX world, instead of turtles, we have conversations—each level of our work is supported by and supporting further conversations.
Writing is conversation design
I’ve been a working adult for quite some time now, and though I didn’t start my career in UX Research or Writing, I’ve always kind of touched on these two disciplines in my previous work lives. Before my pivot to “official” UX, I compiled research reports and infographics at a startup, made Word templates for Health and Safety consultants, wrote copy for educational apps, and created many, many proposals and presentations for an NPO.
There’s a common thread running through these tasks: sure, they all start out as writing tasks… but actually, they’re more about designing conversations than writing.
Conversation: The first interface
To understand why conversation is so crucial in UX, let’s take a quick trip back in time. Before writing became widespread, all knowledge was shared through speech. As Erika Hall puts it in her book Conversational Design:
“Before literacy, words were ephemeral and all knowledge was social and communal. There was no ‘save’ option and no intellectual property. The only way to sustain an idea was to share it, speaking aloud to another person in a way that made it easy for them to remember. This was orality—the first interface.”
Our ancestors didn’t have user manuals or FAQs. They shared knowledge, solved problems, and made sense of their world through spoken exchanges. This oral tradition laid the groundwork for how we prefer to receive and process information even today.
Conversation: The common thread across UX disciplines
Fast forward to now, and not much has changed in terms of our preference for conversational interaction:
- Many user researchers rely on actual conversations between actual people.
- Content strategies focus on ‘brand voice’, aiming to communicate with a personality rather than a faceless corporation.
- User-friendly interfaces often use conversational language. Think of 404 pages that say “Oops! We can’t find that page” instead of just “Error 404”.
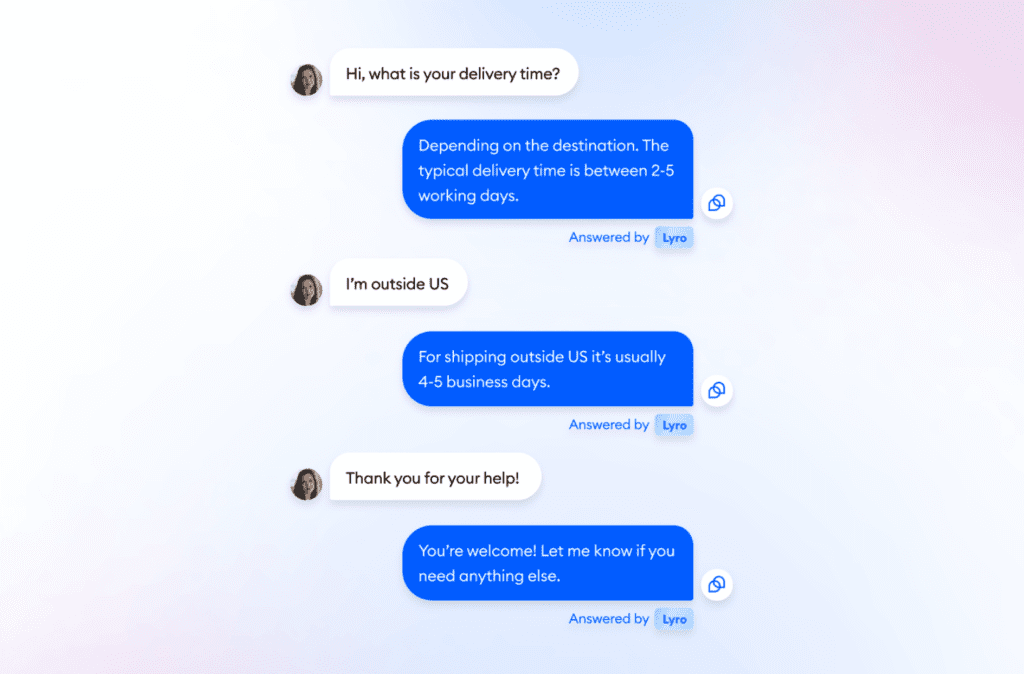
- Chatbots and voice assistants use conversation to make complex systems more accessible.
Below are a few examples of conversational interfaces out in the wild:



As UX professionals, we’re not just designing screens or workflows, but conversations. Every discovery interview, welcome email, button label, error message, and onboarding tutorial (to name a few) is part of an ongoing dialogue with the user.
I have some practical examples on how to write for a good user experience in How do we make products that sound human?
Below are some examples of conversations we’ve built into onboarding flows during our Custom Software Development process at Polymorph:


Conversation Design as a specialised discipline
As I’m exploring “conversation all the way down” as a broad UX principle, it’s worth noting that Conversation Design exists as a specialised UX discipline. While there’s overlap in tools and thinking, Conversation Designers take these principles and apply them in a more focused way to create fully-fledged conversational experiences for chatbots, voice assistants, and other AI-powered interfaces.
Applying Conversational Principles in UX Design
Even if we’re not specialised Conversation Designers, I think all UX professionals can benefit from applying conversational principles to their work.
Here’s a process we could follow to create more natural, engaging, and user-friendly experiences:
Note that I’m focusing primarily on UX writing examples, but this process can be adapted for research purposes as well.
Step 1: Define the Minimum Viable Conversation
Before diving into the details, it’s crucial to understand the fundamental value exchange between your user and you. Erika Hall’s concept of the Minimum Viable Conversation helps us think outside the system and see the value we offer from our customer’s perspective.
How to use it: Start from the user’s intent and work through these key questions:
- How will they express their need? How will you understand their intention?
- What exchange happens at that point?
- What does the user have to give you to solve their problem?
- What choices do you give them?
- How do you close the conversation, impressing upon the user that you gave them something of value?
- How do you leave the door open for future interactions?
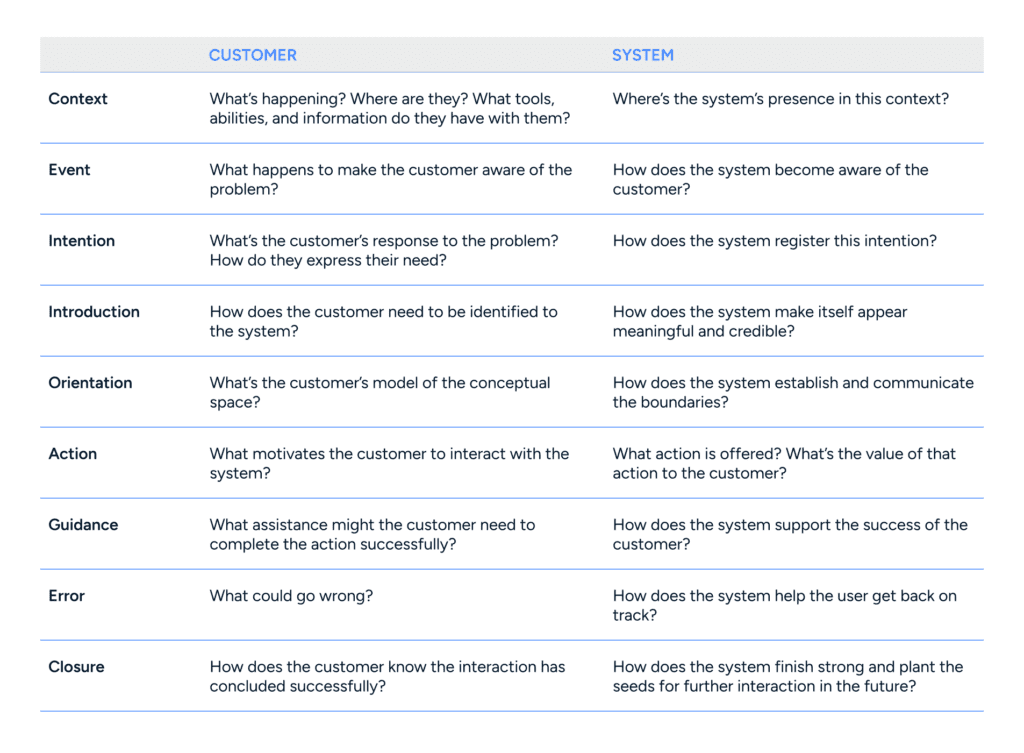
To think through the value exchange in more detail, use the Minimum Viable Conversation Worksheet created by Erika Hall below:

Step 2: Script the conversation
Once you understand the core value exchange, you can start fleshing out the details of the interaction. Scripting involves writing out the dialogue as it might occur in real life between the user and the system.
How to use it: Use “conversation bubbles” to map out a dialogue between the customer and the company for a specific task. For example, when designing a savings account application process, you might script:
System: “Hi, how can I help you?”
User: “Hi! I’d like to open a savings account.”
System: “Great! Tell me a little about your business…”
This method helps you:
- Spot gaps in your knowledge
- Discover use cases and forks in the flow
- Identify product ideas
- Create natural language copy
- Capture guidelines that naturally surface
- Plan the order information should appear in
When I’m designing an interview guide, this is a super useful way for me to turn our research questions into interview questions.
Step 3: Test the conversation
The final step is to bring your scripted conversation to life and test it with real people through role-playing. Or, as we call it in user research, the dry run.
How to use it:
Have one person play the ‘system’ and another the ‘user’. You can do this with team members, colleagues from other departments, or even friends and family, depending on your needs and constraints.
During these role-playing sessions, pay attention to:
- Areas where users might get confused
- Instances where the system’s responses feel unnatural or robotic
- Awkward phrasing or terminology
- Points where the conversation flow doesn’t match user expectations
- How users naturally phrase their queries or responses
- What information they expect at different points in the conversation
- Where they hesitate or seem unsure
- Any unexpected paths or questions that arise during the interaction
The goal isn’t to script every possible interaction but to create systems that can engage in natural, helpful dialogues with users. By grounding your design in real conversations from the start, you’re much more likely to create interfaces that feel intuitive and truly meet user needs.
Designing conversations responsibly
It’s important to remember our role as user advocates. We’re not here to manipulate or swindle; we’re here to understand and serve our users better. This is especially important in research settings.
When designing conversations, whether for interfaces or research, always prioritise honesty, transparency, and respect for user agency. Avoid using conversational techniques to lead users to specific answers or actions they might not choose independently. Our goal is to create better, more intuitive experiences for users — not to trick them or extract information unethically.
Conclusion: The ongoing conversation
As Erika Hall notes:
“To make machines more conversational, it’s worth looking at how human conversation works. The fact that conversation works as well as it does is somewhat amazing. Two complete strangers who meet on the street can spontaneously build rapport, exchange ideas about an arbitrary topic, and set the stage for further action. Successful conversations are so common, it’s easy to miss the joint effort they require until communication breaks down.” (Excerpt From Chapter 2 of Conversational Design by Erika Hall)
In UX, it truly is conversation all the way down. And by recognising this, we can create more intuitive, engaging, and human-centred experiences for all.