What is Flutterflow and low-code development?
Low code is a way of creating software applications that emphasises visual design over traditional coding. Instead of writing code, low-code platforms use a visual interface that allows users to create and configure applications using pre-built templates and components.
This approach makes it possible for people of all skill levels, including professional developers, novice developers, business stakeholders, and decision-makers, to build enterprise business applications without extensive coding knowledge.
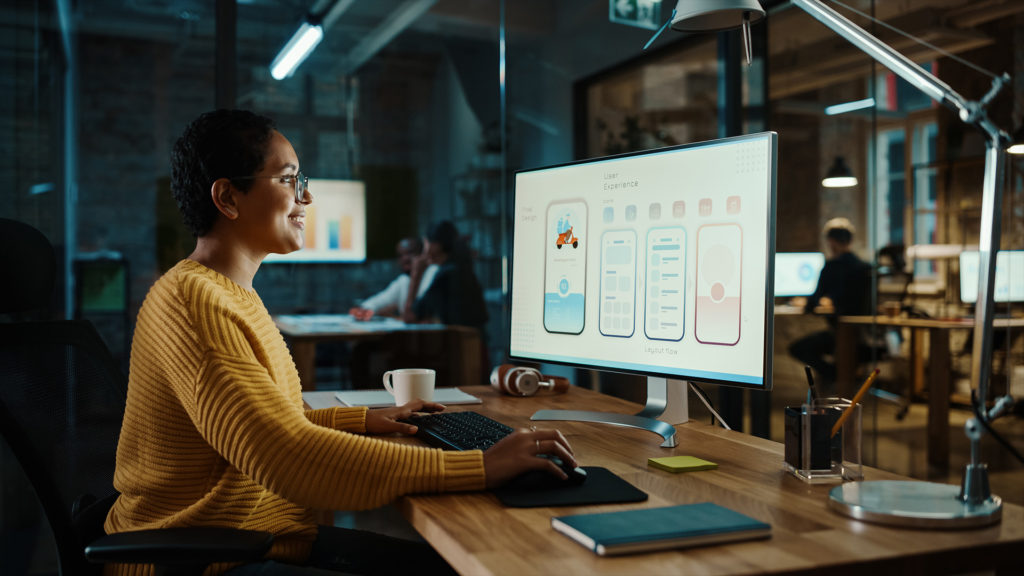
This also allows designers to focus on the user experience and design without getting bogged down in technical details. Flutterflow is a low-code platform that makes it easy for designers to quickly prototype and test their designs without needing extensive coding knowledge. Let me elaborate on why we as UX designers can benefit from learning to use a tool like this.
The Why…
Efficiency – By learning to use Flutterflow, UX designers can create high-quality, interactive designs quickly and efficiently. We can create wireframes and prototypes, test and iterate on designs, and ultimately build the final product all in one platform. This streamlines the design process and improves the overall efficiency of the team. This also makes the turnaround time to get to an MVP a lot faster, so you can get on to user testing at an early stage.
Collaboration – Flutterflow is a collaborative tool that allows designers, developers and other stakeholders to work together. By learning to use Flutterflow, designers can communicate their designs more effectively and get feedback from other team members more easily.
Technical skills – As technology continues to advance, it’s becoming increasingly important for designers to have a basic understanding of the technical side of app development. By learning to use Flutterflow, designers can gain a better understanding of the technical limitations and capabilities of the app they are designing, which can help inform their design decisions. This also makes for a smaller knowledge gap between the designer and the developer. Now you will be able to better understand certain limitations your developer usually pushes back on 😉
Flexibility – Flutterflow is a flexible tool that can be used to create a wide range of apps, from simple static designs to complex interactive apps. By learning to use Flutterflow, designers can expand their skill set and take on a wider range of projects.
Future Proofing – As the design industry continues to evolve, staying up-to-date with the latest tools and technologies is becoming increasingly important. By learning to use Flutterflow, UX Designers can future-proof their skills and position themselves for success in the ever-changing UX Design landscape.
When is the best time to use Flutterflow for an app design?
At Polymorph, we tend to use Flutterflow when we need to develop a rapid MVP for our clients. As an example, we developed a Flutterflow product for a client who wanted to validate the product in a real-world setting before acquiring further funding to develop a more complex solution. This took 1-2 months to develop using Polymorph’s agile processes. Once additional funding is acquired, we can export the Flutterflow prototype and expand the functionality based on additional user research and testing.
After having used Flutterflow in multiple projects, we have been able to efficiently deliver on a number of MVP products that are currently out there gathering data.